Flutterを使ったAndoird・iOSアプリ開発のCIパイプラインを構築する(後半) #flutter
はじめに
前半ではFlutterのCIパイプラインで実行する内容について説明しました。
後半では実際の開発におけるパイプラインの使い分けについて説明します。
CIパイプラインが開発のボトルネックに!?
CIパイプラインは重厚にすればするほど変更に対しての影響が早期に分かり、ソースの安定性を保つことができる一方で、開発が進んでテストケースが増えてくるとそれに比例してビルド時間も長くなってしまいます。
特にFlutterはAndroidとiOS両方のレポジトリを1つで管理するプロジェクト構成になるため、前半で説明したCIを毎回実行しているとあっという間にビルド時間が30分を超えてしまいます。
こうなってしまうとせっかくバグの早期発見やデグレ防止のために導入したCIパイプラインが足かせとなってしまい、機能追加・修正プロセスが重くなり、結果として開発のアジリティを下げてしまいます。
開発者がビルドに待てる時間は体感的にだいたい5分〜15分程度だと言われているので、定期的に実行時間を計測してビルドパイプラインを見直す必要があります。
ビルド時間を短縮する方法としては
- ビルドの実行内容は固定し、ビルド環境を強化する
- ビルドの実行内容は固定し、実行方法を見直す(ジョブ並列化、キャッシュ活用など)
- ビルドの実行内容を見直す
の3つが考えられますが、今回は3番目について考えてみます。
3つのビルドパイプラインに分割する
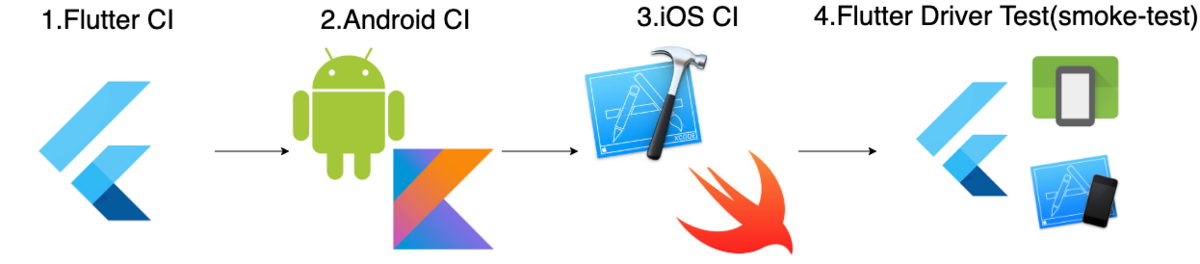
前半で紹介した内容を並べると以下のようになります。
- Flutterレイヤ(flutter-ci.sh)
- Androidレイヤ (android-ci.sh)
- iOSレイヤ (ios-ci.sh)
- Androidの結合・E2Eテストレイヤ(android-e2e-test.sh)
- iOSの結合・E2Eテストレイヤ(ios-e2e-test.sh)
さて、毎回のPull Request / Merge Requestで本当に毎回重厚なE2Eテストは実施する必要があるでしょうか。もちろんそれを確認できるに越したことはないですが、網羅的なE2Eテストは1OSに対しても10分以上かかってしまうためここを省略するように工夫します。
E2Eテストを全くやらなくしてもよいのですが、アプリが起動しなくなるような破壊的な変更がないかは即座に検知したいため、網羅的なE2Eテストの代わりにアプリの起動と主要導線に限った簡易的なE2Eテストをsmoke-testとして定義します。網羅的なE2Eテストは数時間置き、あるいは日時で最新のmasterからチェックアウトして実行するようにします。
つまり、以下の3つのビルドパイプラインを定義してそれぞれ適切なタイミングで実行するようにします。
- PR / MRを出す前のコードPush時に実行されるブランチビルドパイプライン
- PR / MRの発行・修正時に本当にマージして大丈夫かチェックするPR/MRパイプライン
- 現在のmasterに対して定期的にE2Eテストを実行するデイリーE2Eテストパイプライン
それぞれ説明していきます。
1. ブランチビルドパイプライン
ブランチビルドパイプラインは毎回のPushで実行される一番小さな単位のCIなので、静的解析とユニットテストのみを実行するようにします。10分程度で終わるとよいですね。

2. PR/MRパイプライン
ここではブランチビルドの内容に加えて簡易的なE2Eテストを実行します。
E2Eテストも網羅的にすべて実行すると時間がかかってしまうため、アプリの起動と主要導線に限った簡易的なE2Eテストを用意し、それを実行するようにして時間を短縮します。通常の機能開発時では最低限アプリが起動することが確認できればよいでしょう。

3. デイリーE2Eテストパイプライン
2のPR/MRパイプラインでは時間や計算リソース的な制約で簡易的な起動確認までしかチェックできていないため、定期的にmasterからチェックアウトして網羅的なE2Eテストを実行させ、既存の機能が壊れていないかを確認します。こうすることで仮にマージ時にバグを作り込んでしまったとしても、定期的に異常に気づくことができます。
この定期的なE2Eテストでスクリーンショットを撮るようにして、簡単なビュワーと連携させて日時での変更を視覚的に追ったり、簡易的なスナップショットテストみたいなことをやってみてもよいでしょう。

各ブランチビルドパイプラインで実行する内容
各ブランチビルドパイプラインと実行する内容の対応は以下の表になります。
| 実行シェル | 1.ブランチビルドパイプライン | 2.PR/MRビルドパイプライン | 3.デイリーE2Eテストパイプライン |
|---|---|---|---|
| flutter-ci.sh | ○ | ○* | ○* |
| android-ci.sh | ○ | ○* | ○* |
| iOS-ci.sh | ○ | ○* | ○* |
| android-smoke-test.sh | - | ○ | - |
| ios-smoke-test.sh | - | ○ | - |
| android-e2e-test.sh | - | - | ○ |
| ios-e2e-test.sh | - | - | ○ |
*マークを付けましたが、PR/MRビルドパイプラインはブランチPush時に各CIが実行済みのためsmoke-testのみの実行でもよいでしょう。これについてはGitHubやGitLab等実行するレポジトリによって挙動が異なるため省略可能かどうかは実際に試してみるとよいです。
各ビルドパイプラインを.gitlab-ci.ymlに定義した例が以下になります。
... branchBuild: stage: build tags: - ci-runner except: - merge_requests script - ./flutter-ci.sh - ./android-ci.sh - ./ios-ci.sh mergeRequestBuild: stage: build tags: - ci-runner only: - merge_requests script - ./flutter-ci.sh //省略可 - ./android-ci.sh //省略可 - ./ios-ci.sh //省略可 - ./android-smoke-test.sh - ./ios-smoke-test.sh dailyE2ETest: stage: build tags: ci-runner only: - schedules script - ./flutter-ci.sh //省略可 - ./android-ci.sh //省略可 - ./ios-ci.sh //省略可 - ./android-e2e-test.sh - ./ios-e2e-test.sh
dailyE2ETestはGitLabのCI/CD設定のスケジュールジョブで数時間置きor日時で実行するように設定すればよいです。
まとめ
前半と後半の2つに分けてFlutterのCIパイプラインについてまとめました。
説明の中ではCIパイプラインで実行する中身に関してのみ説明したので、Circle CI / CodeMagic / Bitrise / Travis CI / GitLab CI / Jenkinsなどなど、様々なCIプラットフォームで利用可能な内容だと思います。
CIパイプラインは一度作って終わりではなく、アプリケーションをメンテナンスし続ける限りアプリケーション同様のメンテナンスが必要です。定期的に実行時間を計測し、実行内容を見直さないとアプリケーションと同様にあっという間に負債化してしまうので注意しましょう。
そんなCIパイプラインをメンテナンスするビルドおじさんにぜひ相応のお賃金をください(おい)。
次はFlutterを使ったCDパイプラインについてまとめようと思います。
Flutterを使ったAndroid・iOSアプリ開発のCIパイプラインを構築する(前半) #flutter
はじめに
アプリケーションを継続的に安全に機能追加していくプラクティスとして継続的インテグレーション(CI:Continuous Integration)があります。
コードの追加、すなわちPushやPull Request / Merge Request契機でCIを実行し、その変更が既存機能を破壊していないことを確認してからマージするような仕組みにして、対象のブランチを常にクリーンに保つことでアプリケーションが常に安定して動くことを保証します。
今回はFlutterを使ったAndroidアプリ・iOSアプリケーションにおけるCIパイプラインを構築した例を紹介します。
FlutterのCIパイプラインで実行すること
一般的な CIパイプラインでやることは以下のようなものがあります。
Flutterを使ったAndroid / iOSアプリ開発では、ネイティブコードの部分を考慮して以下の4つのレイヤのCIパイプラインを実行すればよいでしょう。

それぞれ順番に見ていきます。
1. Flutterレイヤ(Dart)のCIパイプライン
FlutterレイヤではDart部分のCIパイプラインを見ていきます。Flutterではflutterコマンドの中で静的解析やユニットテストのコマンドが用意されているのでそれを実行すればよいでしょう。
静的解析
静的解析については、DartのLintがflutterコマンド経由で利用することができます。プロジェクトのrootにanalysis_options.yamlを定義すると、そのルールに従ったLintを実行してくれます。
analysis_options.yaml についてはflutterのレポジトリにもサンプルが用意されているのでまずはこちらを参考にするとよいでしょう。
flutter/analysis_options.yaml at master · flutter/flutter · GitHub
LintのルールはDartの公式で一覧が公開されています。
実行はflutterコマンドを実行するだけです。
$ flutter analyze Analyzing flutter_app... No issues found! (ran in 10.9s)
ユニットテスト
Dart層のユニットテストは dartの単体テストとWidgetテストの2つがあり、いずれもflutterコマンドで実行ができます。
$ flutter test
00:09 +3: All tests passed!
ユニットテストやWidgetについては公式のガイドが参考になります。
ユニットテストのカバレッジレポートも出すことができます。testコマンドに--coverageオプションをつけて実行すると、 coverage/lcov.info ファイルが出力されます。これをlcovコマンドのgenhtmlでhtmlを出力することができます。
$ flutter test --coverage 00:10 +3: All tests passed! Collecting coverage information... 19ms $ genhtml -o coverage coverage/lcov.info Reading data file coverage/lcov.info Resolved relative source file path "lib/counter.dart" with CWD to "/Users/takami228/git/flutter_app/lib/counter.dart". Found 2 entries. Found common filename prefix "/Users/takami228/git/flutter_app" Writing .css and .png files. Generating output. Processing file lib/main.dart Processing file lib/counter.dart Writing directory view page. Overall coverage rate: lines......: 96.2% (25 of 26 lines) functions..: no data found
htmlファイルを開くと、以下のようなC0カバレッジのレポートを見ることができます。

2. Androidレイヤ (Kotlin/Java)のCIパイプライン
Flutterを使ったAndriodレイヤのパイプラインは基本的には通常のAndroidアプリと同様のことを実行すればよいでしょう。
メインのソースはFlutterで記述し、ネイティブレイヤのモジュールをKotlin/Javaで記述する、というケースが多いと思うのでそのモジュールに対して静的解析・単体テストを実行すれば十分だと思います。
Flutterプロジェクトのrootからandroidフォルダに入れば通常のAndroidプロジェクトと同様に扱えるので、graldeのタスクで静的解析や単体テストを実行するように定義すればよいです。
# 静的解析を実行 $ ./graldew :app:lint # ユニットテストを実行 $ ./graldew :app:test
3. iOSレイヤ (Swift/Objective-C)のCIパイプライン
iOSレイヤもAndroidと同様に、Swift/Objectiv-Cで記述したモジュールに対しての静的解析とユニットテストを実行すればよいでしょう。
ここでは静的解析には swiftlint、ユニットテストにはXCTestを実行するコマンドを例にあげます。XCTestを実行可能なビルドスキームを定義しておきましょう。
# 静的解析を実行 $ swiftlint lint --strict # ユニットテストを実行 $ xcodebuild test -scheme Runner-Test
4. 結合・E2Eテストレイヤ(Android / iOS)のCIパイプライン
最後は結合テスト・E2Eテストです。FlutterにはFlutter driverというE2Eテストのフレームワークが用意されています。実際にアプリを動かして、UI操作をコードで制御し、画面遷移や描画内容が正しいことを確認することができます。AppiumはまだFlutterには対応中のようなので、UIテストにはFlutter driverを利用するのがよいでしょう。
An introduction to integration testing - Flutter
flutter driveコマンドでテスト対象のターゲットを指定することでE2Eテストが実行できます。
$ flutter drive --target=test_driver/app.dart Using device Android SDK built for x86. Starting application: test_driver/app.dart Installing build/app/outputs/apk/app.apk... 3.0s Running Gradle task 'assembleDebug'... Running Gradle task 'assembleDebug'... Done 27.2s ✓ Built build/app/outputs/apk/debug/app-debug.apk. Installing build/app/outputs/apk/app.apk... 2.7s .... [info ] FlutterDriver: Connecting to Flutter application at http://127.0.0.1:63515/lShiCMdeCec=/ [trace] FlutterDriver: Isolate found with number: 3216252190998139 [trace] FlutterDriver: Isolate is paused at start. [trace] FlutterDriver: Attempting to resume isolate [trace] FlutterDriver: Waiting for service extension [info ] FlutterDriver: Connected to Flutter application. 00:02 +0: Counter App starts at 0 00:03 +1: Counter App increments the counter 00:03 +2: Counter App (tearDownAll) 00:03 +2: All tests passed! Stopping application instance.
flutter driverでは動作環境が複数ある場合は一番上位のもの上でしか実行されないため、実行対象を指定したい場合は-dオプションでdeviceIdを指定します。
$ flutter devices 2 connected devices: Android SDK built for x86 • emulator-5554 • android-x86 • Android 10 (API 29) (emulator) iPhone 11 Pro Max • DB3DD7DC-1574-41D3-B739-B53E281F003B • ios • com.apple.CoreSimulator.SimRuntime.iOS-13-4 (simulator) $ flutter drive --target=test_driver/app.dart -d DB3DD7DC-1574-41D3-B739-B53E281F003B Starting application: test_driver/app.dart Running Xcode build... ├─Assembling Flutter resources... 24.5s └─Compiling, linking and signing... 19.8s Xcode build done. 63.0s flutter: Observatory listening on http://127.0.0.1:64370/ZIVy-qOa5uM=/ 00:00 +0: Counter App (setUpAll) [info ] FlutterDriver: Connecting to Flutter application at http://127.0.0.1:64370/ZIVy-qOa5uM=/ [trace] FlutterDriver: Isolate found with number: 1868789005249195 [trace] FlutterDriver: Isolate is paused at start. [trace] FlutterDriver: Attempting to resume isolate [trace] FlutterDriver: Waiting for service extension [info ] FlutterDriver: Connected to Flutter application. 00:02 +0: Counter App starts at 0 00:02 +1: Counter App increments the counter 00:02 +2: Counter App (tearDownAll) 00:02 +2: All tests passed! Stopping application instance.
まとめ:FlutterのCIパイプラインを構築する
以上の4つのレイヤで実行するコマンド類をシェルスクリプトにまとめて、順番に実行するようにすればFlutterのCIパイプラインは完成です。 実際にCIパイプラインを組む場合はビルド実行に冪等性をもたせる必要があるため、依存関係解決やcleanの実行も忘れずに行うようにしましょう。
flutter-ci.sh
#!/bin/sh set -x set -e # cleanを実行する flutter clean # 依存関係を解決する flutter pub get # 静的解析を実行する flutter analyze # ユニットテストを実行する flutter test --coverage
android-ci.sh
#!/bin/sh set -x set -e # フォルダを移動する cd android # cleanを実行 ./graldew :app:clean # 静的解析を実行 ./graldew :app:lint # ユニットテストを実行 ./graldew :app:test # フォルダを移動する cd ..
ios-ci.sh
#!/bin/sh set -x set -e # フォルダを移動する cd ios # cleanを実行 xcodebuild clean -scheme Runner-Test rm -rf ~/Library/Developer/Xcode/DerivedData/ # 依存関係を解決 pod install # 静的解析を実行 swiftlint lint --strict # ユニットテストを実行 xcodebuild test -scheme Runner-Test # フォルダを移動する cd ..
android-e2e-test.sh
#!/bin/sh set -x set -e # AndroidのdeviceIdを取得 ANDROID_DEVICE_ID=`flutter devices | grep "android" | cut -f2 -d "•" | tr -d " "` # AndroidのE2Eテストを実行する flutter driver --target=test_driver/app.dart -d ${ANDROID_DEVICE_ID}
ios-e2e-test.sh
#!/bin/sh set -x set -e # iOSのdeviceIdを取得 IOS_DEVICE_ID=`flutter devices | grep "ios" | cut -f2 -d "•" | tr -d " "` # iOSのE2Eテストを実行する flutter driver --target=test_driver/app.dart -d ${IOS_DEVICE_ID}
あとはこれらのシェルスクリプトを各種CIツール上で実行するように設定すればよいでしょう。
それについては長くなってきたので後半の記事で説明します。
jqのyaml版コマンド yq は2種類ある
以前flutterのバージョン切り替えをCI環境で動的にやる記事の中で、yamlの指定したキーを取り出すのに yqコマンドを使っていたのですが、このyqの利用に関してハマったことをメモとして残しておきます。
yqとは
yqとはjqのyaml版でyamlに対してクエリを発行して部分的な文字列を出力するコマンドです。
jqはこちら。
"yq" でググると2つのyqがヒットする
Googleで yq を検索すると、なんと全く異なる2種類がヒットします。
https://www.google.com/search?q=yq
Python製のyq
1つ目はpythonベースの yq コマンドです。
yq takes YAML input, converts it to JSON, and pipes it to jq:
とあるので、yamlをjsonに変換して引数のコマンドを処理しているように見えるのでjqでできることは基本できるようです。jqがないと動きません。
$ cat pubspec.yaml environment: sdk: ">=2.1.0 <3.0.0" flutter: 1.12.13+hotfix.8 ... $ cat pubspec.yaml | yq -r .environment.flutter 1.12.13+hotfix.8
Go製のyq
もうひとつはGoでかかれたyqです。こちらはjqが入ってなくても動きます。
Pythonのypと比べて、diffやマージ等ができるようです。参照のコマンドも微妙に違う。
$ cat pubspec.yaml environment: sdk: ">=2.1.0 <3.0.0" flutter: 1.12.13+hotfix.8 ... $ yq r pubspec.yaml environment.flutter 1.12.13+hotfix.8
brew install yqで入るのはどっち?
brew install yq で入るyqは、Go製のyqです。
$ brew install yq ==> Downloading https://homebrew.bintray.com/bottles/yq-3.2.1.catalina.bottle.tar.gz ==> Downloading from https://akamai.bintray.com/8c/8cbb0eda1f9d8c20342c41979e2cca5440e6215e85c36a3f2 ######################################################################## 100.0% ==> Pouring yq-3.2.1.catalina.bottle.tar.gz 🍺 /usr/local/Cellar/yq/3.2.1: 5 files, 5.9MB
Python製のyqを入れるにはpip経由で入れるか、brewでpython-yqと指定するようです。
$ brew install python-yq ==> Downloading https://homebrew.bintray.com/bottles/python-yq-2.10.0_1.catalina.bottle.tar.gz Already downloaded: /Users/takami228/Library/Caches/Homebrew/downloads/4488cbac19c6771a781cfdfe3532dc49d77b45b388fc700a12154ac416867ade--python-yq-2.10.0_1.catalina.bottle.tar.gz ==> Pouring python-yq-2.10.0_1.catalina.bottle.tar.gz 🍺 /usr/local/Cellar/python-yq/2.10.0_1: 99 files, 617.1KB
どっちがいいの?
どちらもそれなりのスターがついていて、利用記事も出てきます。
ドキュメントを読む限りGoのyqのほうがコマンドがリッチそうに見えますが、指定したキーを取り出すだけの用途であればどちらでもよさそうです。
CIやスクリプトに組み込んでチームとして利用していく場合は、どちらのyqコマンドを使うのかをきちんと明記して、統一しておくのが良いでしょう。
※私のチームでは一時期両方のコマンドが混在していて混乱しました。