Firebase App Distributionを使って内部向けに継続的にネイティブアプリを配信する
はじめに
ネイティブアプリの内部テストを円滑にすすめるために、Firebase App Distributionを使ってアプリを配信する仕組みを触る機会があったので手順をまとめておきます。
Visual Studio App Centerを使ったアプリ配信の仕組みについては以前まとめたこちらをご確認ください。
Firebase App Distributionとは
Firebase App DistributionはFirebaseに含まれるアプリ配信機能です。モバイルアプリ開発において、Push通知機能やCrashlytics・Analyticsの連携などでFirebaseを使う機会は多いと思います。開発したアプリを実機に配信する方法はケーブルをつないで手動でインストールする方法もありますが、このようなアプリ配信サービスを使うことで、開発中のアプリをインターネット越しにアプリを配信することができます。リモートワークが当たり前になった今、モバイルアプリの内部配信にうってつけの機能ですね。
Firebase App Distributionには以下の特徴があると公式に記載されています。
- Cross-platform
- Fast distributions
- Fits into your workflow
- Tester management
- Works with Crashlytics
配布対象はAndroid、iOSアプリに対応していて、CLIやFastlane経由で利用できるようです。またアプリの配信先としてテスターグループが管理できるようです。 ただしFirebase App DistributionはまだBetaマークがついているので正式版ではない点に注意が必要です。
今回はベータ版ではありますが、Firebase App Distributionを使って実際にアプリを配信して実機端末にインストールするまでの手順をまとめます。
1. Firebaseプロジェクトを作成する
まずFirebaseコンソール上で今回の検証用の新しいFirebaseプロジェクトを作成します。Push通知やCrashlytics用にすでにプロジェクトがある場合は不要です。
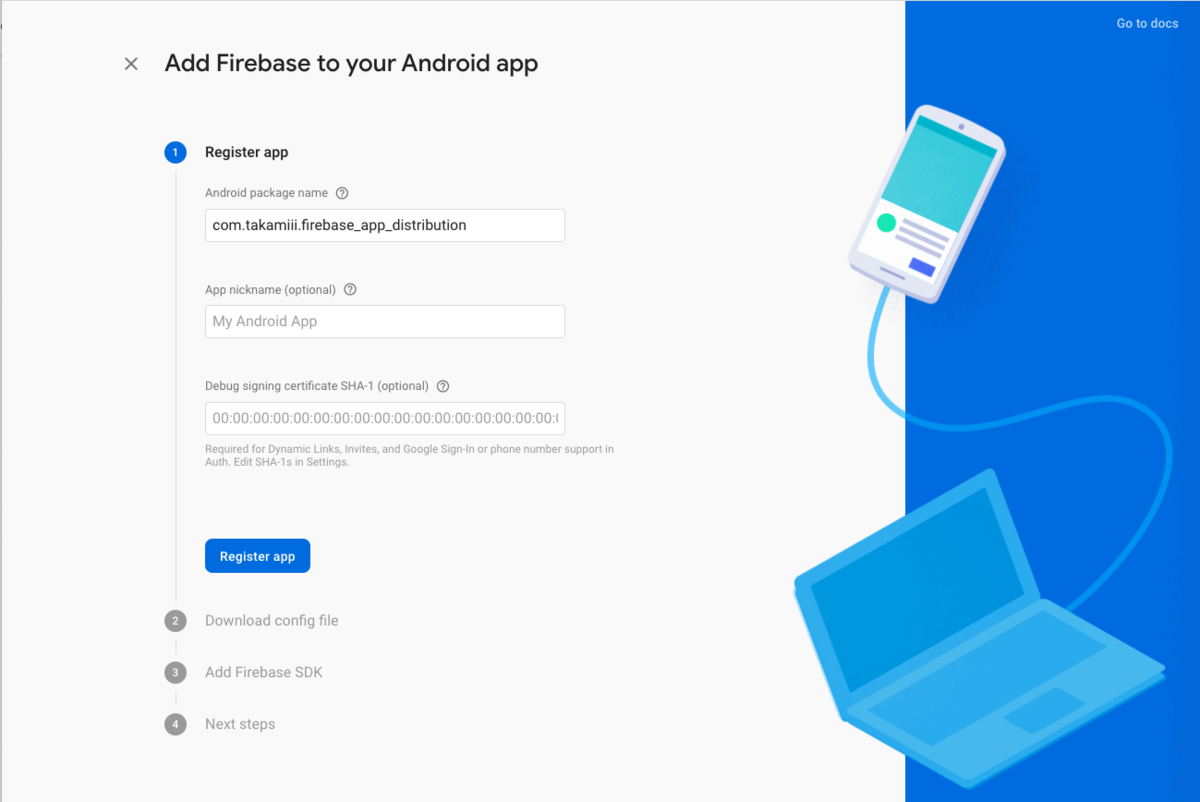
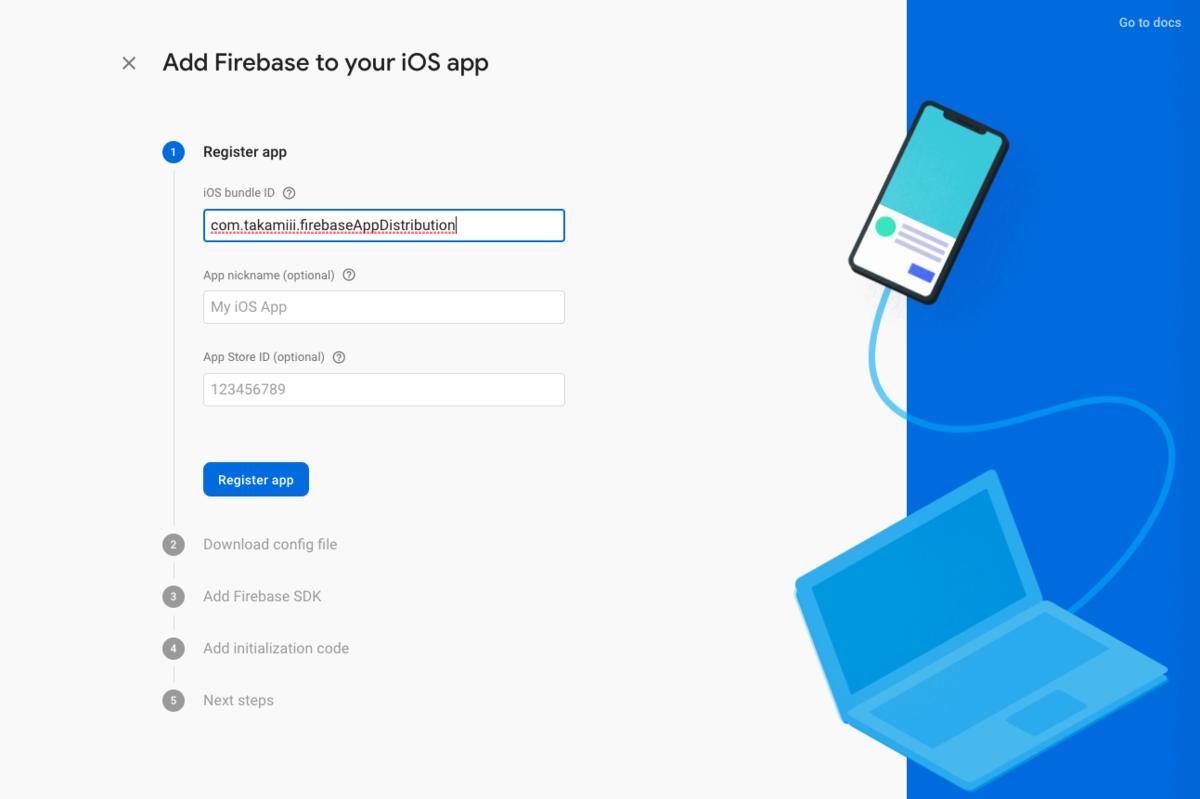
プロジェクトを作成したら配信用のiOS、AndroidのアプリをFirebaseプロジェクトと紐付けます。Push通知やCrashlyticsのときと同様にアプリのApplication ID、Bundle IDを入力するとFirebaseの連携用のjsonファイル・plistファイルがダウンロードできます。


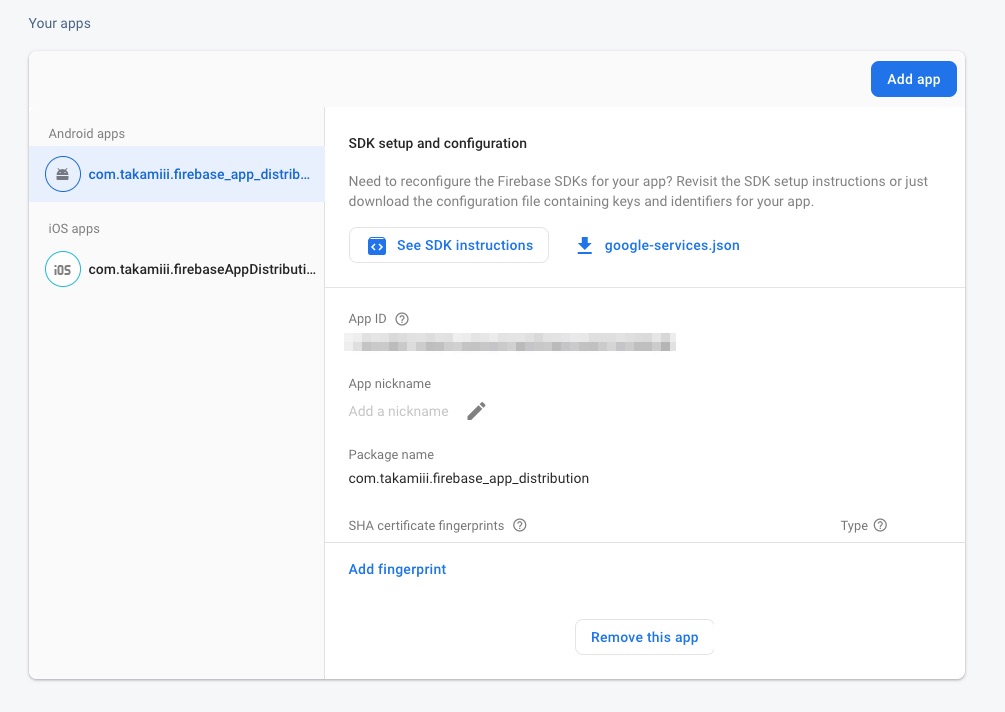
このあとそれぞれアプリにFirebase SDKを組み込んでビルドをするのですが、Firebase App Distributionの利用のみであればApplication ID、Bundle IDの登録までで大丈夫です。以下のスクリーンショットのようにアプリが登録されていれば設定は完了です。

ここに表示されているApp IDは後で利用するのでそれぞれメモしておきましょう。
2. apkファイル・ipaファイルを作成する
Visual Studio App Centerのときと同様に、ここではビルド済みのapkファイル・ipaファイルを配布するというシナリオにします。
今回もFlutterのプロジェクト作成時のアプリをベースにapkファイルとipaファイルを作成しておきます。こういうときはクロスプラットフォームは便利ですね。
apkの署名はデフォルトのデバッグプロファイルで、ipaは後でインストールする端末の情報を含んだprovisioning profileファイルで署名したものを用意します。
なおFlutterを使ってapk・ipaファイルを作成する手順はこちらを参考にしてください。
3. Firebase App Distributionへapk・ipaファイルをアップロードする
Firebase App Distributionへのアップロード方法は以下の方法があります。
今回はCI/CDパイプラインでの利用を想定して、2番目のFirebase CLIを利用することにします。
Firebase CLIを公式のガイドに沿ってインストールします。
今回利用したバージョンは以下です。
$ firebase --version 9.1.2
Firebaseへのアップロードするために利用するトークンは以下のコマンドで発行することができます。
$ firebase login:ci
コマンドを実行するとGoogleの認証画面が立ち上がるので、さきほど作成したFirebaseプロジェクトに紐づくGoogleアカウントで認証します。認証が成功するとトークンが取得できます。
$ firebase login:ci Visit this URL on this device to log in: https://accounts.google.com/o/oauth2/auth?xxxxxxxx Waiting for authentication... ✔ Success! Use this token to login on a CI server: 1//xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx Example: firebase deploy --token "$FIREBASE_TOKEN"
Firbease CLIを使ったApp Distributionへのアップロードコマンドオプションは公式ドキュメントに記載されています。パラメータ一覧は以下になります。
- app : Firebaseで登録したApp ID
- token : Firebaseのアクセストークン
- release-notes (release-notes-file) : リリースノートの文字列(ファイル)
- testers / (testers-file) : アプリのインストールを招待するメールアドレス、複数の場合はカンマ区切り(ファイル)
- groups / (groups-file) : アプリのインストールを招待するグループ、複数の場合はカンマ区切り(ファイル)
- debug : デバッグフラグ、オンの場合はログファイルを出力する
appは先程メモしたApp ID、tokenは発行したアクセストークンを指定すればよさそうです。
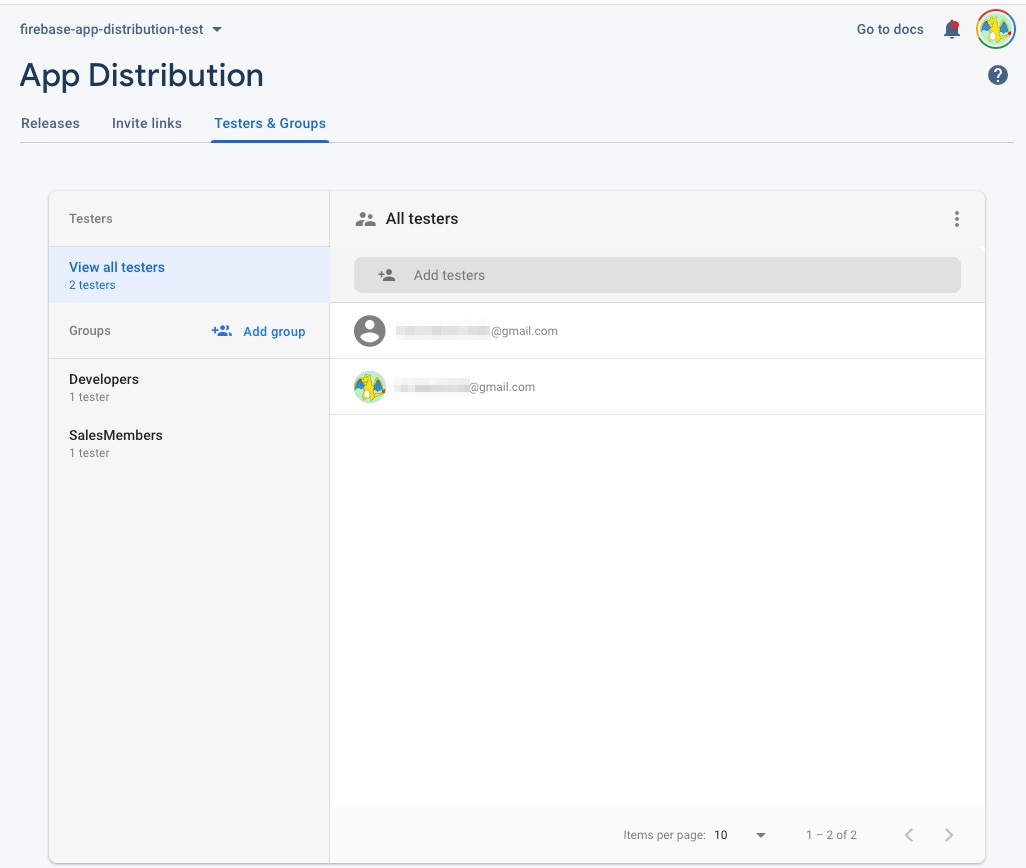
配信対象のテスターやグループはまだ未設定だったのでFirebase Console上で作成します。今回はサンプルとしてDevelopersグループとSalesMembersというグループを異なるメールアドレスで1つずつ設定してみました。

設定するパラメータが準備できたので、あとはCLIを実行するだけです。App Centerと違ってFirebaseの場合はワンライナーでかけます。上記のApp Distribution用のパラメータに加えて、FirebaseのプロジェクトIDも忘れずに設定しましょう。
$ firebase appdistribution:distribute ${UPLOAD_FILE_PATH} \ --token "${FIREBASE_AUTH_TOKEN}" \ --project "${FIREBASE_PROJECT_ID}" \ --app "${FIREBASE_APP_ID}" \ --release-notes "${RELEASE_NOTE}" \ --groups "${GROUP_NAME}" --debug
アップロードに成功すると以下のようなログが表示されます。
... ✔ uploaded distribution successfully! i adding release notes... ... ✔ added release notes successfully i adding testers/groups... ... ✔ added testers/groups successfully
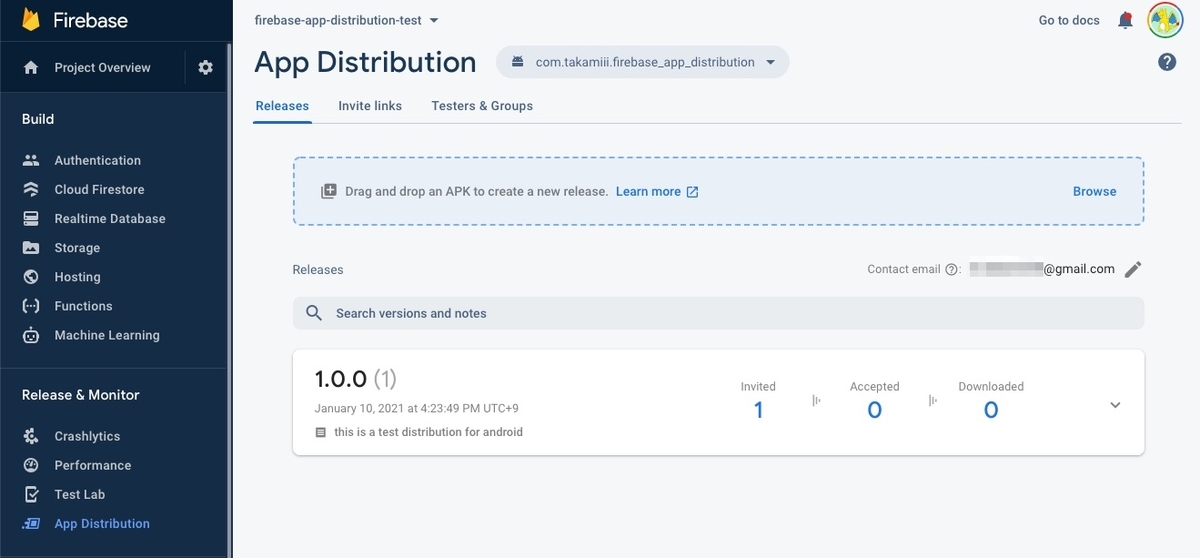
コンソール画面を見るとアプリがアップロードされていることがわかります。

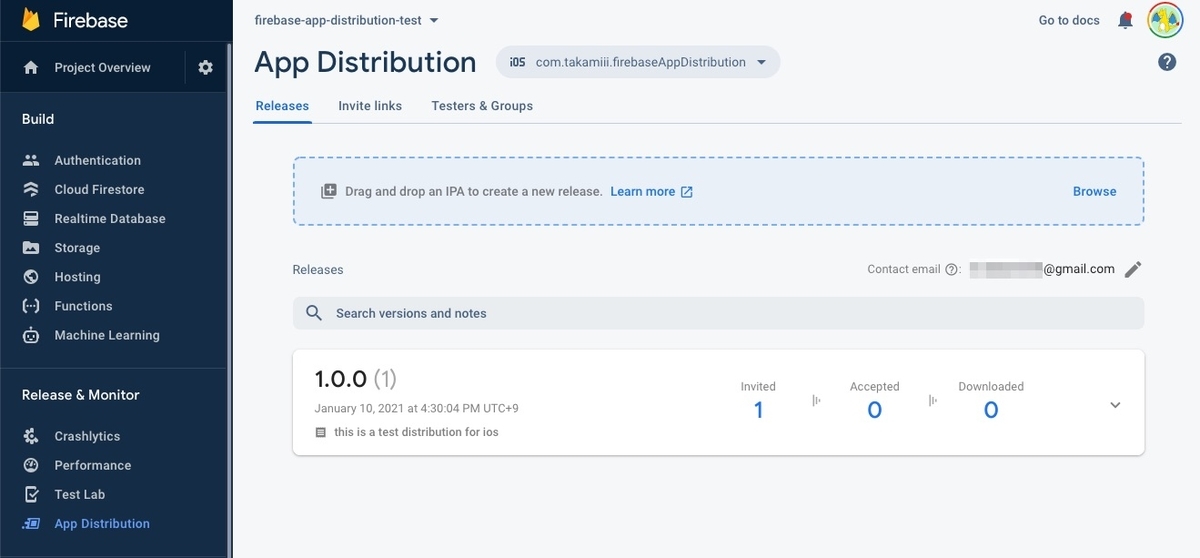
Androidアプリと同様にiOSアプリもアップロードします。

4. アプリを端末にインストールする。
アップロードが完了するとDevelopersに登録したメールアドレスにメールが届いているので、インストールする端末でメールを確認します。
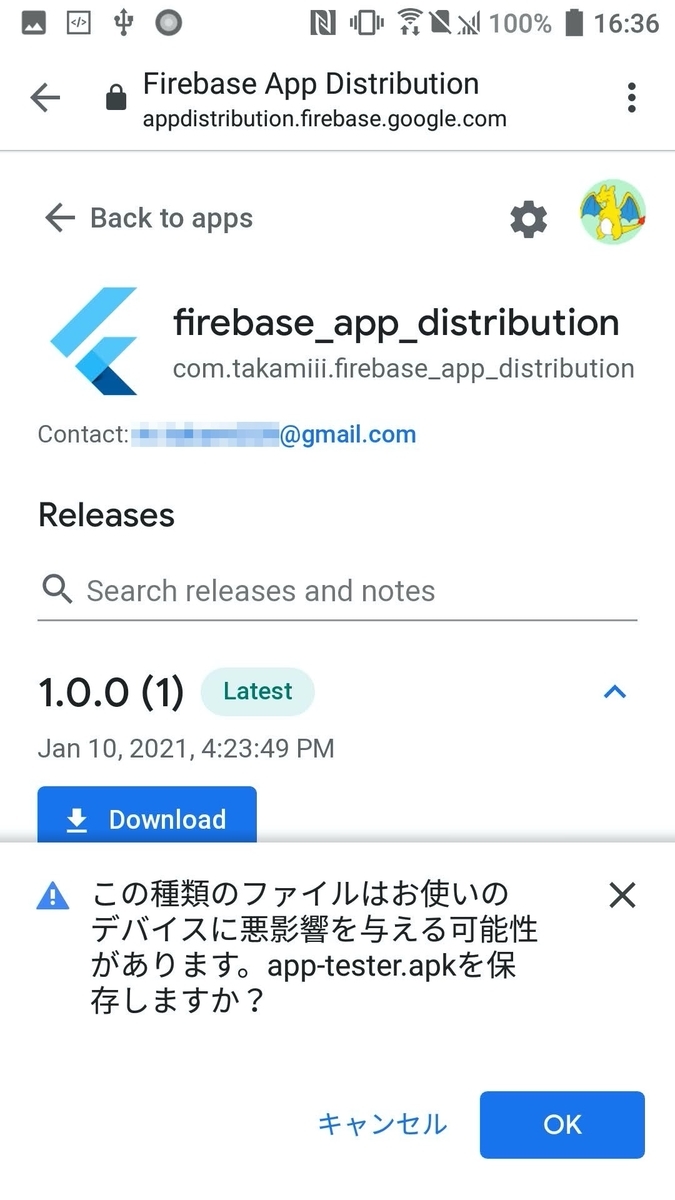
Android上でapkファイルをインストールする
メールの案内に従ってアプリをインストールします。メールを開くとFirebase App Distributionへの権限追加の案内がでるので内容を確認して許可してインストール画面へ遷移します。
インストール画面ではFirebase App Tester Appのインストールのポップアップが出ます。これはWeb APKというやつなのだろうか、案内に従ってインストールします。Google Play以外からのインストールなのでもろもろの権限の追加を行ってインストールします。




Firebase App Tester上で利用するGoogleアカウントで認証し、もろもろの権限を設定すると配信中のアプリがダウンロードできるようになります。リストにあるアプリをダウンロードすると無事配信されたアプリをインストールすることができます。

 [
[

iOS上でipaファイルをインストールする
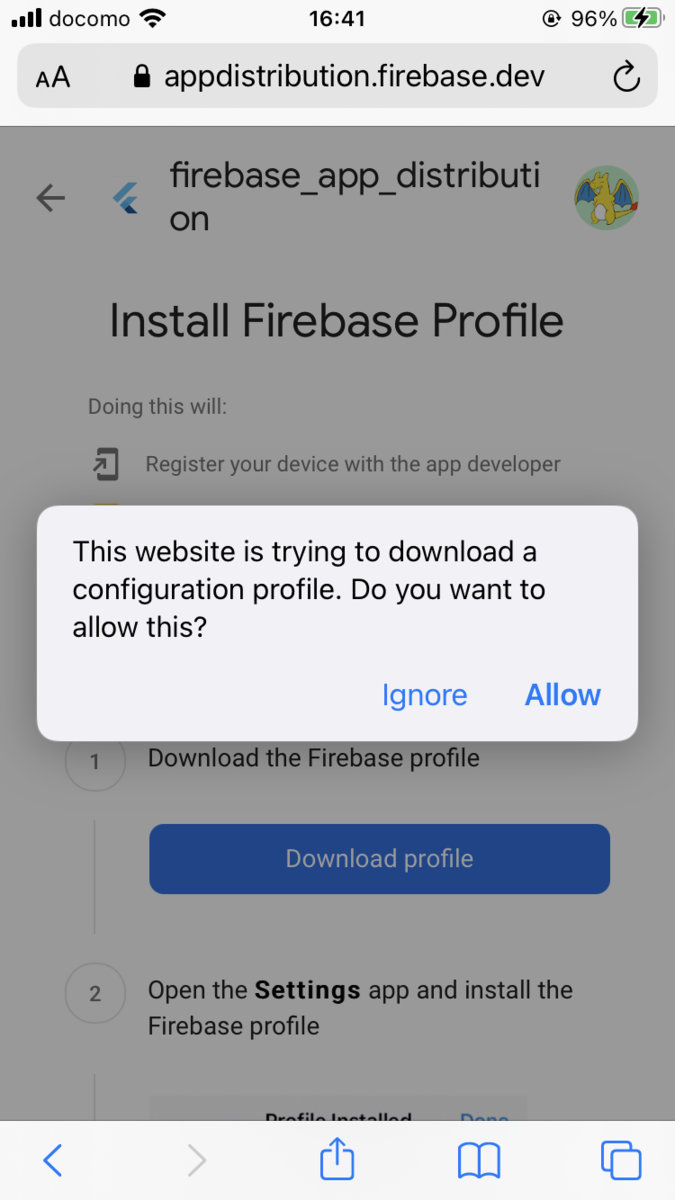
iOSも同様にメールの案内に従ってアプリをインストールします。一連の作業はSafariで行う必要があるためSafariの起動を促されます。SafariでコピーしたURLを起動してGoogleアカウントで認証します。




iOSの場合はFirebase App DistributionからのOver The Air方式でのアプリのインストールを許可するために、プロファイルのインストール作業が別途必要になります。合わせてFirebase App Distributionへデバイス登録の処理が走ります。




プロファイルの設定が完了するとアプリがインストールできるようになります。Firebase App Testerへのショートカットもホームスクリーンに追加されていますね。




以上がFirebase App DistributionでのAndroid、iOSアプリの配布・インストール手順になります。
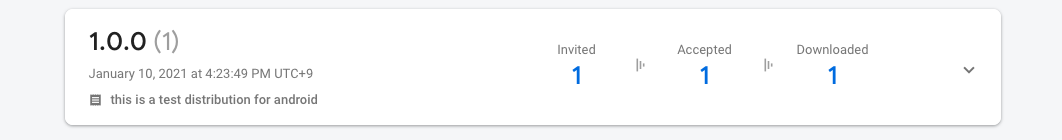
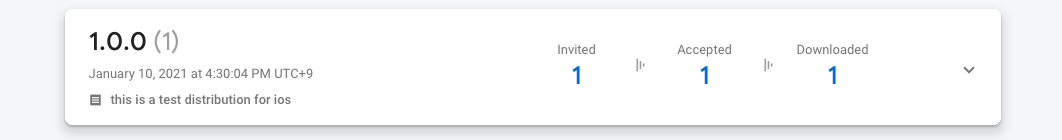
インストールしたあとにコンソール画面を見てみるとちゃんとインストールされた数がカウントされています。


5. テストグループを使った権限制御
上記の手順ではDevelopersグループへの配信を行っていました。試しにSalesMembersのアカウントでダウンロード画面を見てみたら以下のような画面になっていました。きちんと配信対象の制御ができてそうです。


パイプラインとの統合
以上の検証からFirebase CLIを使ってApp Distributionを使ったアプリ配布ができました。 あとはtag pushやreleaseブランチ作成契機でapkファイル作成、ipaファイル作成を行った後に、Firebase CLIを使ってApp Distributionにアップロードするパイプラインを作成すれば、以下のようなモバイルアプリの継続的デリバリーを実現するCDパイプラインが実現できそうです。
Release Noteパラメータにtag名を連携するとアプリのバージョン区別として利用できそうです。

その他の機能
Firebase App Distributionはアプリの配布以外にもiOSのみですが、in-app alertsという機能が提供されているようです。 こちらをアプリに組み込んでおくと、最新のアプリが配布された場合にアプリ上でダイアログで教えてくれるようになるようです。
その他のアップデートは11月の公式ブログで紹介されています。SDK経由でこれから様々な機能追加が期待されますね。
まとめ
以上がFirebase App Distribution経由でapk・ipaファイルを配信する手順になります。
内部で手軽にアプリを配信できるような仕組みを用意しておくことで、モバイルアプリでもサーバサイドと同等レベルのよりEnd-to-Endの継続的デリバリーが実現でき、QAやUI確認等の開発のフィードバックライフサイクルをより短縮することができるでしょう。
2020年の振り返り的な何か
今年もやる。去年のはこちら。
2020年にできたこと
iOS、Androidアプリ開発完全に理解した
仕事でiOS、Androoid、Flutter、React Native、React.js等々のクライアントアプリをメインで見るようになったので、いわゆるネイティブアプリ開発で必要なこととか考えるべきことがわかるようになった。
昨年はFlutterをメインに触っていたのだけど、それぞれのネイティブでSwiftUIとかArchitecture Componentとかもわかるようになった。新しい仕事でも導入できていてよい。
特にiOSの証明書周りはなるほどわからん状態だったけど、アプリリリースまでに必要な作業が何なのかは手を動かしながらわかるようになった。
WWDCの動画も追っかけたし、AndroidのCodeLabもそれなりに触ったので、ちゃんと活用できるようにしたい。
フロントエンドの設計を理解できた
iOS、Androoidに加えてReactもちょこっと見たので、出てくる単語とか根幹にある設計思想とかなんで生まれてきたのかの表層はなんとなく理解できるようになったし技術選定の議論の土壌には立てるようになった。
ただまだ0から一人でソースコードとセットで組めるかっていうと少し自身がないのでまだ精進が必要だと思う。
React、Flutter、SwiftUI、Jetpack Composeと宣言的UIの考え方がベースになってきたり、Atomic Designとかもあったり、MVP / MVVM / Flow / Clean Architectureなどなど群雄割拠なフロントエンド界隈を俯瞰して見れるようになるのはそれはそれで楽しいなと感じる。
今年は幸い仕事で強い方々と会話できたり教えてもらえる機会も多かった。今の組織ではこの歳や年次になると、より専門的な内容の中身に関してボコられる(※自分の想像の枠を超えたり、間違いを指摘してくれるフィードバックをもらうこと)機会が減っていると感じるのでとてもありがたい。技術領域的に社内で誰もやってないことが多いので、結局は自分でどうにかしたり外にフィードバックもらいに行くしかないなと思った。
フロントエンドにおける認証認可について考えた
仕事でモバイルアプリやSPAでOAuth2.0 + Open ID Connectを実装する時に何を考えなきゃいけないかとか、どういう設計にするべきなのかを結構考えた。
PHPのサーバーサイドでの実装は何回かやったことあったのだけど、モバイルアプリやSPAだと間にセッション層作ったりアクセストークン・リフレッシュトークンどうやって管理したらいいかとか、ブラウザクラスどうするのとか結構悩んだのはいい経験だった。
いろいろ整理してアウトプットしたいなと思いつつ時間が立ってしまっている...。
Flutterの登壇発表した
昨年のFlutterの成果の出口を探してたのだけどなかなか良さげなイベントがなかったのでブログにまずはまとめていた。そんな矢先、10月にちょうどDevFest TokyoのLT募集があったのでおうちから登壇した。
ISUCONに出た
ISUCONにも出れて、昨年よりもいいスコアが出せてよかった。途中まで順調だったのが悔しい。来年も開催されたらリベンジしたいな。
ブログを月1ペースで投稿できた
去年に引き続いて月1投稿ペースを維持できた。iOSの証明書の話はTwitterで参考になったってフィードバックがもらえてよかった。

TOEICスコア(785)を更新する
2月に受けたけど、また785だった。ノー勉凸だったので妥当。。。
振り返り
良かったこと・できたこと
- フロントエンドの設計の表層だけでも理解できるようになったこと
- OAuth2.0 + Open ID Connectの実装を通してより理解が深まったこと
- iOSの証明書周り完全に理解したこと
- iOS、Androidのアプリ開発で考えるべきことを言語ができたこと
- Flutterの情報キャッチアップが継続できていること
- ISUCONで去年の成績を上回れたこと
- ブログの月1投稿が継続できたこと
- 職務経歴書をちゃんと書いたこと
何の成果も得られませんでしたって年では無かったなと思えるだけでも良かった。
良くなかったこと・できなかったこと
- 競プロを一切やらなくなったこと
- バックエンド周りのキャッチアップができなかったこと
- クラウド関連の資格取得を先延ばしにしていること
- 積ん読を増やしたこと
- 昨年と同じくらい働き過ぎたこと
- 今後のキャリアが相変わらず迷走していること
メインの仕事がクライアントサイドだったので、バックエンド周りのことはなかなか手が回らなかった。競プロも一切やらなくなってしまった。
昨年同様その日暮らしというか、3ヶ月先の見通しはできても3年、5年先の見通しが立たない。こんな情勢も相まってよりそれが強まった。
在宅ワークで、固定のメンバーでの定常的な会話が続いて、一日一歩も外に出ない日々が続いたらきっとどこかで病むのも無理ないなと思ったりした。
2021年の抱負的な何か
半分以上去年と同じ気がするけど今年も書く。
- iOS / Android / Reactで個人アプリを作ってみる
- AWS SA Pro or DevOps Proを取る
- GCP Professional Cloud Architectを取る
- TOEICスコア(785)を更新する
- AtCoderを再開する
- PASTを受験する
- ISUCONに出る(開催されれば)
- アーキテクト業を自信を持って遂行でき、自分の色を出せるようになる
- エンジニアリングマネージャー業を自信を持って遂行でき、自分の色を出せるようになる
- 月1ブログ投稿を継続する
- 3年後、5年後の自分の仕事・人生の具体的なイメージを持つ
- 健康を維持・推進する
いっぱい掲げて見て、結果半分くらいできる、ってのが気楽でいいんだろうなと思った。フロントエンドお腹いっぱいになったら、またバックエンドに戻ってもいいかなと思ったりした。
まとめ
最近後輩と会話した時に鬼滅の刃の話題になって、
「takamii228さんは僕らにとっての上弦の鬼ですよ、あ、柱か」
???と思って聞いてみると
「やったできぞって思ってもtakamii228さんといろいろ話すうちにまだまだなんだなーって思ってこのシーンの炭治郎の気持ちになります」
って言われた。
なるほどそんなふうに見られてるんだって思ったと同時に、いやいや俺もまだまだ炭治郎の気分だよって思った。
どんなプロフェッショナルも最初は素人だし、きっとみんなそれぞれに敵わないと思ってる人がいるんだろうなという結論に至った。
後輩くんたちからみたら私は柱や上弦の鬼らしい。そんなことないよ、と言ったらやっぱりみんなそれぞれの柱や上弦がいるんですねという話でまとまった。
— takamii228 (@takamii228) 2020年11月13日
こんな世の中だけど、少しでも元気が出るような学びや達成感を得られる2021年にしたい。
2020年のキャッシュレス業を振り返る
社会人になってから実はコツコツ家計簿をつけていて、それに加えて一昨年からマネーフォワードMEを使い始めている。
最近はキャッシュレス還元ブームが浸透して、自分も支払いはQRコードやクレカなどの電子決済メインになってきていて現金を使う機会はほとんどなくなった。
2018年度に約83%だったキャッシュレス比率は、2020年でみるとなんと約98%で今年使った現金は10万にも満たなかった。
一方でクレカのポイントやキャッシュレスの還元でどれだけポイント還元されたはマネーフォワードでは収入扱いにすれば捕捉できそうなのだけど、利用用途が限られているものを収入換算するのが憚れるのと、ポイントによってはうまく捕捉できなかったりするのでまとめられていなかった。
そこで今年の分は月次で集計して年単位でまとめることにし、年の瀬に振り返ってみることにしたのでここにまとめておく。
主に使っているクレジットカード
以下が私が今年主に使ったクレジットカードだ。各カードの還元率が気になる人はそれぞれのリンク先で確認してほしい。
- Amazon Mastercard クラシック
- Kyash Card
- Visa LINE Payクレジットカード
- ヨドバシゴールドポイントカード+
- イオンカード(WAON一体型)
- 東京メトロ To Me Card Prime PASMO
各カードは決済別の還元率やサービスの特徴に応じて使い分けている。
今年度の初頭はまだVisa LINE Payカードは無かったので、Kyashをメインに裏にAmazon Mastercardクラシックを置いて使っていた。LINE Payカードがローンチしてからは3%還元を狙ってLINE Payカードをメインに使うようにした。
家電に加えて本や日曜品はヨドバシで買えるので、11%還元されるヨドバシゴールドを使っている。近所のスーパーはイオン系列なのでWAONのオートチャージとWAONポイントを貯めるためにイオンカードを使っている。普段の電車移動ではTo Me Cardでオートチャージをしつつ、メトロポイントやメトポを貯めている。
主に使っているQRコード・電子決済サービス
以下が私が今年度使ったQRコードや電子決済サービスだ。
QRコード決済はクーポンや還元目当てで昨年から使っていて、今年度はLINE PayはLINE Payカードのポイントの出口として結構使った。メルペイは後払いのキャンペーン還元を狙いつつ、メルカリの売上残高をコンビニで使ったりした。WAONとPASMOはそれぞれクレカと一体型のものを使っていてオートチャージして使っている。
PASMOについては当初はオートチャージ目的でTo Me Card Primeを作ったが、To Me Cardで貯まるメトロポイントPlusと東京メトロの施策で乗車単位や通勤時間に応じでもらえるメトポを貯めている。
PASMOについては都営地下鉄のトコポもあるけど、結局紐付けずに放置したままだった(わざわざ都営の駅に行くのが面倒...)
To Me Card Primeは使っているクレジットカードやサービスの中で唯一年会費がかかるが、これは以前通常使っていれば年会費分が回収できることを確認済みである。
マイナポイントについて
今年は国のキャッシュレス推進施策としてマイナポイントの事業が9月から開始された。
mynumbercard.point.soumu.go.jp
いろんなキャッシュレスサービスを利用していたので、どれに紐付けるか悩んだのだが、追加のポイント還元があって確実に利用しそうなWAONに紐付けることにした。
2020年に還元されたクレジットカードのポイント一覧
2020年分のクレジットカードのポイントを年間集計すると以下のようになった。
なお締めの関係で1月分ずれているので昨年の12月〜今年の11月までの決済分になっているものもある。またイオンカードとTo Me CardはQR・電子決済の方で見る。
| カード名 | 合計利用額 | 還元額 | 実質還元率 |
|---|---|---|---|
| Amazon Mastercard クラシック | 269,516円 | 2,744 | 1.02% |
| Kyash Card | 269,266円 | 3,698 | 1.37% |
| Visa LINE Payクレジットカード | 930,404円 | 27,737 | 2.98% |
| ヨドバシゴールドポイントカード+ | 260,118円 | 25,661 | 9.87% |
だいたい還元率通りの結果になっている。還元率についてはだいたい切り捨てられることが多いので合計利用金額に掛け算した場合より少なくなっている。集計してて気づいたのだが、なんとヨドバシは小数点以下を切り上げてポイント還元していて感動した。
2020年に還元されたQRコード・電子決済サービスのポイント
2020年分のQRコード・電子決済サービスのポイントを消費分をベースに年間集計すると以下のようになった。
| サービス名 | 合計利用額 | 取得・利用ポイント | 実質還元率 |
|---|---|---|---|
| LINE Pay | 55,620円 | 26,836 | 省略 |
| PayPay | 45,589円 | 1,767 | 3.86% |
| メルペイ | 21,944円 | 3,847 | 17.53% |
| WAON | 138,191円 | 12,152 | 8.79% |
| PASMO | 93,730円 | メトロポイントPlus:5,052 メトポ:2,959 |
8.55%(合算) |
LINE Payはクレカのポイント消費分がほとんどなので還元率は省略する。LINE Payはポイント消費以外には個人間の送金でよく使った。PayPayは飲食店での利用やLINE Payを使ってない人との間での個人間送金に利用した。メルペイは後払いの還元やコンビニクーポンが強かった印象。
WAONはマイナポイント5000ポイントに加えてチャージ分の2000ポイントを取得した。またポイント還元がある商品を買ってコツコツためた分も約5000ポイント分あった。自粛生活でスーパーへ行く機会が増えたことも影響したのかもしれない。
PASMOについては今年もTo Me Cardの年会費2200円分が余裕で回収できたことを確認できた。
2020年の合計還元額
クレカ、QR・電子決済の利用分と還元額を合計すると、LINE Payの分はクレカに合算すると以下の用になった。
| - | 合計利用金額 | 取得・利用ポイント |
|---|---|---|
| クレジットカード | 1,729,304円 | 59,860 |
| QR・電子決済 | 299,454円 | 25,777 |
| 合計 | 2,028,758円 | 85,617 |
今年は総括すると約8万5000円分くらい得できたらしい。わーい!
今回集計には足してないが、他にもdポイントやTポイント、Go To EATでもポイント還元の恩恵を受けた。なおGo To EATはポイントは貯めたもののまだ使ってないし食事券もたんまり余っているので3月あたりに消費したいけど状況が読めない...。Go To Travelもまだ使ってないので、早くコロナが収束してほしい限りだ。
2021年はおそらく各社のキャッシュレス還元のキャンペーンもあまり目立たなくなると思われる。特にLINE Payカードの還元率の3%も終わってしまうので、2021年の戦略もまた建て直さないといけなくなる気がしている。
おまけ
今年はクレカの新規作成キャンペーンで三井住友カードで12000円分、UFJニコスで10000円分キャッシュバックもらったりもした。
ニコスのキャンペーンサイトはなかったのでブログ記事を引用する。